Have you considered whether your website is accessible to all? At least 1 in 5 people have a long term illness, impairment or disability in the UK. As well as that, many more people will be living with temporary ailments that impact their ability to access websites. If you’re not carrying out accessible website checks, you could be alienating a large audience. July the 17th is the International Day of Disability Awareness. Therefore, we thought it would be a great time to share with you the best ways to optimise your site to meet the accessible website standards.
Why Design For Web Accessibility?
Disabled people make up a huge portion of web users. To ensure that everyone’s experience online is fair and enjoyable, accessible web design is really important. There are many impairments that could affect how someone uses the web, so there’s plenty of things that should be considered when building your site. Some things, like alt text, are even considered to be ranking factors on Google.
How To Do An Accessible Website Check
To definitively answer whether or not your website is fully accessible, you’d have to carry out a multitude of extensive checks. However, there are still a few basic accessible website checks you can do to ensure your content is accessible in most circumstances.
The Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (abbreviated to WCAG) are a set of standards that websites need to meet to be understood by those with disabilities. This can include features that improve usability for those who are visually impaired or blind, deaf or hard of hearing, dyslexic, autistic, with limited mobility or disabled otherwise.
The WCAG has a set of basic web design principles. These principles dictate that a website should be:
- Perceivable
- Operable
- Understandable
- Robust

These principles are quite broad. This is because different disabilities will require different adaptations. For example, some users might have to navigate a website with a keyboard instead of a mouse. Others might have to speak keyboard commands. Some may use a screen reader, others might require a magnifier. All of these possibilities need to be considered when creating a new web design.
Let’s break down these principles and see how they translate to modern, accessible web design.
Perceivable
This principle means that content should be recognisable, preferably through multiple senses. This is because those who are disabled might only be able to read, or only hear something.

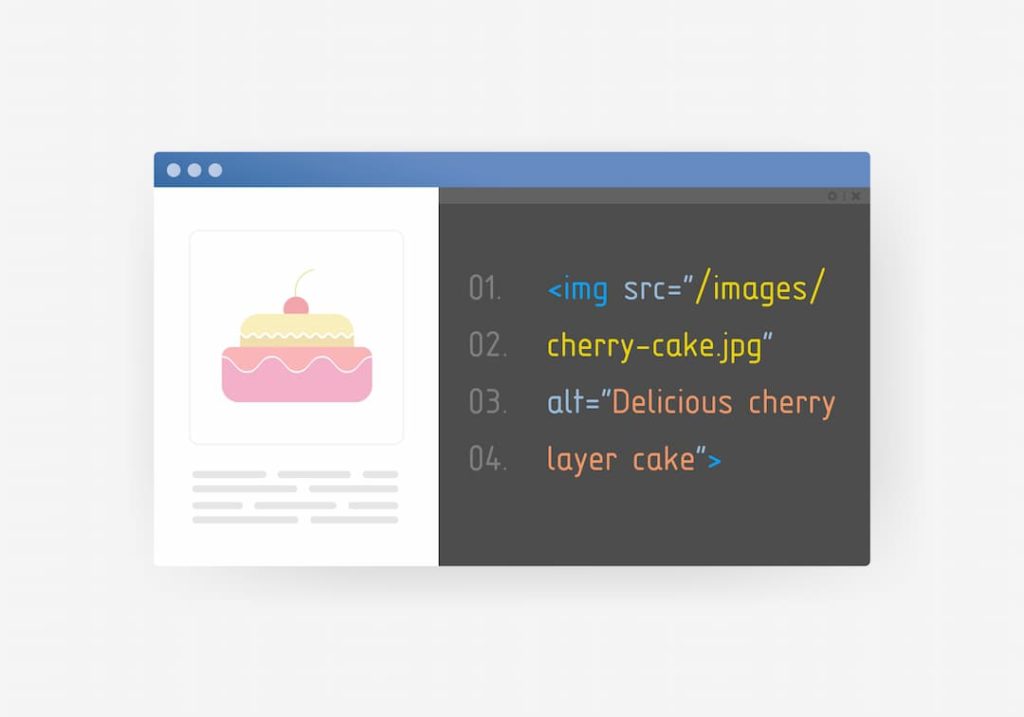
The best way to meet this standard is to write descriptive alt text for images and videos, as well as provide transcripts for videos and audio content. You should also make sure that there is enough contrast between text and the background, and shouldn’t use only colour to distinguish elements. Don’t use images to display text, and make sure that your content is structured logically so that screen readers can relay information properly.
Operable
This principle requires all content on your website to be easily found, no matter how it is accessed. This means that users who use websites with only a keyboard should be able to navigate it. If your website has animations, this might mean that you should have the option to disable them or skip them.

You should also ensure that headings are meaningful, and any links are descriptive.
Understandable
To meet this principle, your content should be clear and easy to understand. The language needs to be understandable, and you should inform readers if that changes. For example, if you change from English to French halfway down a page.

If your content is formatted in a non-traditional way, it should be labelled correctly so that screen readers can correctly relay the information. Meaningful labels and correct markup ensures that users know what they’re reading, no matter how they’re accessing it.
It should also be easy for people to correct errors in forms and to navigate each section of a form without a mouse, if necessary.
Robust
A robust website must be available on a wide range of browsers and platforms. You should use HTML code, so multiple assistive technologies are able to interpret your content. Your code should clearly state what each piece of your website is and how it works, in the most logical order.
Who Benefits From Accessible Web Design?
There are many people who will be able to better enjoy your website if it’s made with accessibility in mind. As well as those who are disabled, the elderly also benefit from accessible features. In fact, almost every web user will benefit from clear web design with an understandable path.
This is why accessible websites rank better in search results. They have a better user experience and provide the most helpful, useful content in a simple format.
Written by Alice Farley